
Raster and vector graphics are two common types of graphics used in the field of graphic design. Understanding the difference between these two types is important for any graphic designer, as each type has its own strengths and weaknesses and is used for different purposes.
Raster Graphics
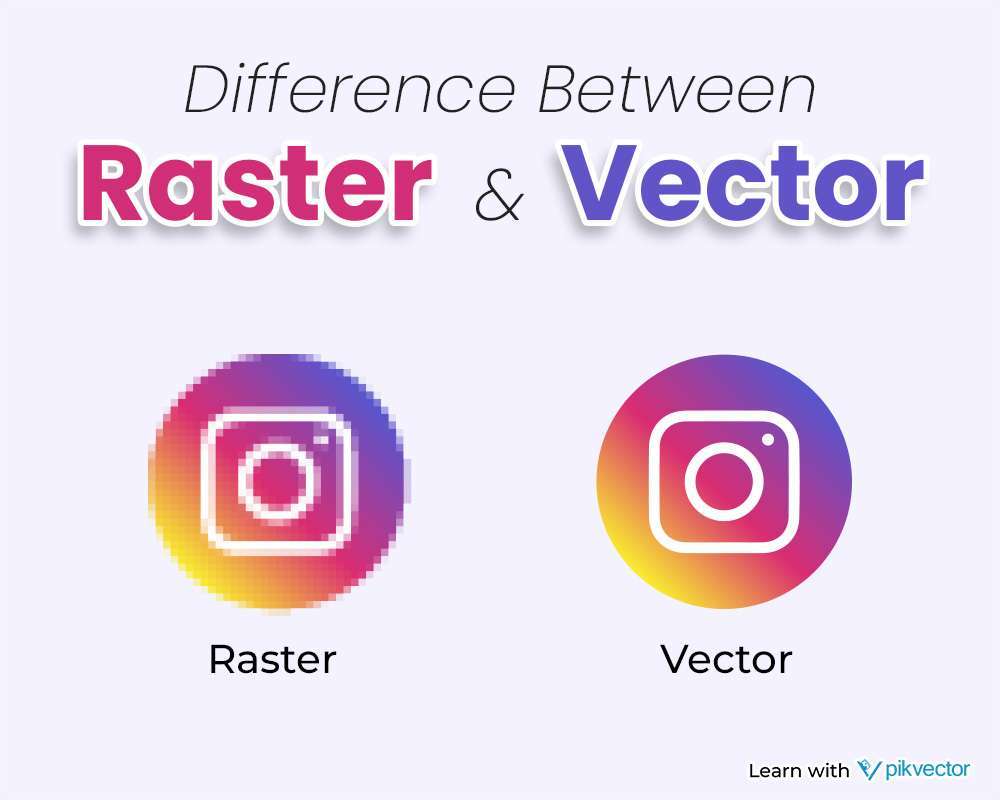
Raster graphics, also known as bitmap images, are made up of pixels. Each pixel is a tiny square of color, and when many of these pixels are combined, they form an image. Raster graphics are best used for images with fine details and smooth shading, such as photographs.
The quality of a raster image decreases as the image is enlarged or resized. This is because the pixels become more apparent and the image becomes pixelated.
Vector Graphics
Vector graphics, on the other hand, are created using mathematical equations and geometric shapes. These graphics are made up of paths. Rather than pixels, and they can be resized or scaled without losing quality. Vector graphics are commonly used for logos, illustrations, and type design.
The shapes used in vector graphics are defined by their starting and ending points and the paths that connect them, making it easy to modify and manipulate the image.
Conclusion
when deciding between raster and vector graphics. It is important to consider the purpose of the image and the desired end result. Raster graphics are ideal for photographs and images with intricate details, while vector graphics are best for logos, illustrations, and type design.
Understanding the differences between these two types of graphics will help you make informed decisions about which type of graphic is best for your project.